CSS - Salesforce Picklists extra padding/margin on standard layouts? > select option - Salesforce Stack Exchange

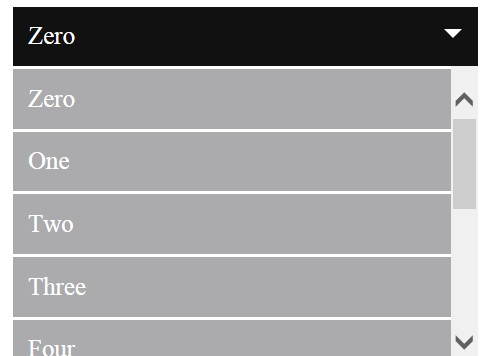
How to style the select tag (Pure HTML CSS) (Arrow Padding Problem Resolved) | CodingDecoding - YouTube

Simple jQuery Plugin For Select Option Dropdown List Replacement - Simple Selectbox | Free jQuery Plugins




![Change Selected Option in JavaScript [With Examples] Change Selected Option in JavaScript [With Examples]](https://alvarotrigo.com/blog/assets/imgs/2021-10-06/javascript-select-option-share.png)